Codeigniter Frameworks
Codeigniter Frameworks is a powerful PHP Frameworks with a very small footprint, built for developer and very easily learn in Codeigniter Frameworks. Basic Introduction of Codeigniter Framework Please Click Here
 |
| Codeigniter Frameworks |
Best Features of Codegniter
- Model-View-Controller System(MVC)
- Light Wight
- Full Featured database classes with support for several platforms
- Form and Data Validation
- Active Record Databasupport
- FTP Class
- Session Management
- Security and XSS Filtering
- Email Sending Class. Support Attachments, HTML/Text email, and Multiple Protocols
- Localization
- Pagination and Image manipulation LibraryC
- Search Engine Friendly URL's
Codeigniter Session Storage
Codeigniter Session Storage is very simpley and easily storage Login Authentication Username storage session Read More
Important Codeigniter Tutorial
- Codeigniter Login Form
- Codeigniter Insert Update Delete
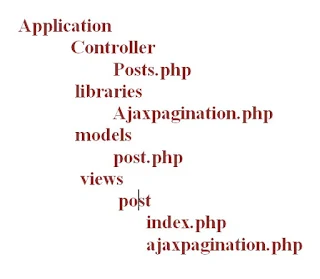
- Codeigniter Ajax Pagination
- Codeigniter Full Features Jquery Datatable
- Codeigniter PDF File Upload
Security Features of Codeigniter Frameworks :
1.Codeigniter Seacurity Features First Remote code Execution <?php if ( ! defined('BASEPATH')) exit('No direct script access allowed'); ?> This Ensures that the PHP Files is not accessible directly by manipulating or running a script, which would compromise the system.
2.SQL injection: This type of attack is highly common on the web. A SQL injection occurs when an attacker exploits the front-end and the post data to retrieve secure data from the database. According to CodeIgniter manual, it becomes evident that your web application is automatically safe from SQL injection as the POST data is retrieved in the controller using $this->input->post (‘’); which is automatically filtered by CodeIgniter. CodeIgniter User Manual excerpt proves this fact: “Beyond simplicity, a major benefit to using the Active Record features is that it allows you to create database independent applications, since the query syntax is generated by each database adapter. It also allows for safer queries, since the values are escaped automatically by the system.”
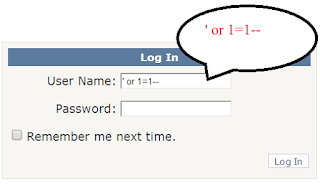
3,XSS Attacks: An XSS or Cross Site scripting attack is unarguably the common reason for the demise of web applications. A XSS attack works by a hacker crafting a malicious URL into the browser in order to compromise the security of the application. CodeIgniter has a built in XSS filter which is initialized automatically. In order to double check the security threats against XSS attacks, a Firefox add-on called XXS Me (download here) can be used to test the sample application against 96 different types of attacks. The results are shown in the image below. It shows that the all form input fields were not found unencoded, which means the XSS filter within CodeIgniter did its job.