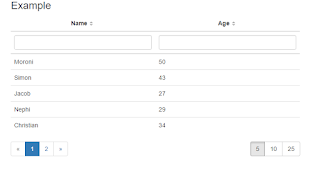
Angular2 ngTable Params Sorting,Filter and Pagination
Angular2 ngTable Params Sorting,Filter and Pagination angular Table all feature include sorting pagination and filter customized filter all function include ngtable in looking very pretty and responsive table.
 |
| Angular2 ngTable Params |
GetStarted
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.2/angular.js"></script>
<link rel="stylesheet"; href="https://unpkg.com/ng-table@2.0.2/bundles/ng-table.min.css">
<script src="https://unpkg.com/ng-table@2.0.2/bundles/ng-table.min.js"></script>
NgTable Controller
angular.module("myApp", ["ngTable"]);
app.controller('NGTableCtrl', ['$scope', '$filter', '$http', 'ngTableParams', '$resource', '$timeout', '$http', function ($scope, $filter, $http, ngTableParams, $resource, $timeout) {
'use strict';
var vm = this;
$scope.loading = true;
if ($scope.loading == true) {
$scope.st = 'whirl standard';
} else {
$scope.st = '';
}
$http.get('../api/MaidDetails')
.success(function (largeLoad) {
var data = largeLoad;
vm.data = data;
vm.changeSelection = function (user) {
};
vm.tableParams = new ngTableParams({
page: 1, // show first page
count: 1000, // count per page
sorting: {
ItemAltID: 'desc' // initial sorting
}
}, {
total: data.length, // length of data
getData: function ($defer, params) {
var orderedData = params.filter() ?
$filter('filter')(data, params.filter()) :
data;
orderedData = params.sorting() ?
$filter('orderBy')(orderedData, params.orderBy()) :
orderedData;
vm.data = orderedData.slice((params.page() - 1) * params.count(), params.page() * params.count());
params.total(orderedData.length); // set total for recalc pagination
$defer.resolve(vm.data);;
}
});
// FILTERS
// -----------------------------------
vm.tableParams2 = new ngTableParams({
page: 1, // show first page
count: 10, // count per page
sorting: {
ItemAltID: 'asc', // initial sorting
WorkPermitNo: 'asc',
NoOfTransfer: 'asc',
Discountinued: 'asc',
ItemID: 'asc'
},
filter: {
ItemAltID: '',
WorkPermitNo: '',
NoOfTransfer: '',
Discontinued: '',
ItemID: ''
}
}, {
total: data.length, // length of data
getData: function($defer, params) {
var orderedData = params.filter() ?
$filter('filter')(data, params.filter()) :
data;
orderedData = params.sorting() ?
$filter('orderBy')(orderedData, params.orderBy()) :
orderedData;
vm.data= orderedData.slice((params.page() - 1) * params.count(), params.page() * params.count());
params.total(orderedData.length); // set total for recalc pagination
$defer.resolve(vm.data);;
}
});
})
.error(function (error, status) {
var type = '';
if (status === '500') {
type = 'Internal Server Error';
} else {
type = 'Page Not Found';
}
$scope.short = { message: error, status: status, type: type };
// console.log($scope.short);
})
.finally(function () {
$scope.loading = false;
if ($scope.loading === false) {
$scope.st = '';
}
// $scope.st = 'whirl standard';
// ('.whirl standard').show();
});
}]);
Html Page
<div ng-controller="NGTableCtrl as table" class="container-fluid">
<div class="bs-example">
<div id="myAlert" class="alert alert-danger" ng-show="short">
<a ui-sref="s" class="close" data-dismiss="alert">×</a>
<center><img src="{{app.sitename}}img/errorimage.jpg" /></center>
<center> <h1>{{short.status}}-{{short.type}}</h1></center>
</div>
</div>
<div class="panel panel-default {{st}}" ng-hide="short">
<div class="panel-heading">
<div class="panel-title">Maid Details</div>
</div>
<table ng-table="table.tableParams2" show-filter="true" class="table table-bordered table-striped">
<tbody>
<tr ng-repeat="user in $data">
<td data-title="'ItemAltID'" filter="{ 'ItemAltID': 'text' }" sortable="'ItemAltID'">{{user.ItemAltID}}</td>
<td data-title="'WorkPermitNo'" filter="{ 'WorkPermitNo': 'text' }" sortable="'WorkPermitNo'">{{user.WorkPermitNo}}</td>
<td data-title="'NoOfTransfer'" filter="{ 'NoOfTransfer': 'text' }" sortable="'NoOfTransfer'">{{user.NoOfTransfer}}</td>
<td data-title="'Discontinued'" filter="{ 'Discontinued': 'text' }" sortable="'Discontinued'">{{user.Discontinued}}</td>
<td data-title="'ItemID'" filter="{ 'ItemID': 'text' }" sortable="'ItemID'">{{user.ItemID}}</td>
</tr>
<!-- <center> <img id="mySpinner" src="img/loading.gif" ng-show="loading" /></center>-->
</tbody>
</table>
</div>
</div>



